

I think this statement summarizes the technique pretty well. No more append-only stylesheets!” – Max Stoiber

I delete a component, I delete its CSS too. MyĬhanges to the styling of a component will not affect anything else. Instead, I have written all the CSS in JavaScript. I can add, change and delete CSS without any unexpected consequences. This is how Max Stoiber, the co-creator of the Styled Components library explains in his excellent blog post how CSS-in-JS libraries work: “For three years, I have styled my web apps without any.

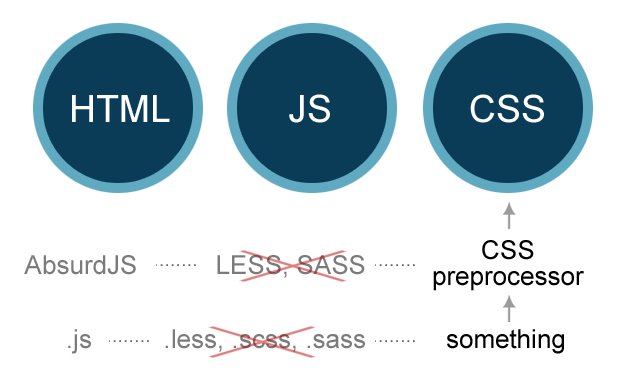
CSS-in-JS is, in fact, a JavaScript library that bundles each JavaScript component with all its belonging CSS rules and dependencies. As a result, components can run independently, without relying on any external CSS file. If dependency management is difficult when working with regular websites, it’ll be almost impossible with a modular web app above a certain complexity.Ī well-designed CSS-in-JS library can solve all of these problems. Managing dependencies is another problem when it comes to styling SPAs. Due to the cascading nature of CSS ( Cascading Style Sheets), stylesheets can load in any order and override each other in any combination. You only need to create a component once and you can reuse it in any context within the application.īut, how should you style SPA components efficiently? If you use global CSS files then it will be hard to tell what the end result will look like. A component is usually a UI element such as a button, pop-up, or navigation bar. Angular, React, Vue, and other frameworks are all based on modules called “components” from which you can build up an entire single-page application (SPA). We’ll look into how these libraries work, which problems they solve, and how to decide if you should use them.ĬSS-in-JS libraries have been gaining traction since component-based JavaScript frameworks appeared in front-end development. This article intends to give you a high-level overview of CSS-in-JS libraries. In spite of its advantages, CSS-in-JS is a controversial technology, as many developers ask if it’s worth further complicating front-end development. They aim to tackle the limitations of CSS, such as the lack of dynamic functionality, scoping, and portability. CSS-in-JS libraries provide us with a new approach for writing CSS.


 0 kommentar(er)
0 kommentar(er)
